Overview
Purpose
Hello my name is Jonah Olsen. I am making a website to display and show off my various passion projects. The website would contain links to references I used to learn as well as pictures, articles, and social media posts showing off the skills in question. This would be an interactive website with small games I programmed as well as videos of art that I have done. I would mainly use this as a one size fits all reference for future job applications. But it could be used by all sorts of people who are interested in some of the many things that I have learned over the years.
Reference website: https://www.seanhalpin.xyz/about
Audience
Employers, Friends, Family
Branding
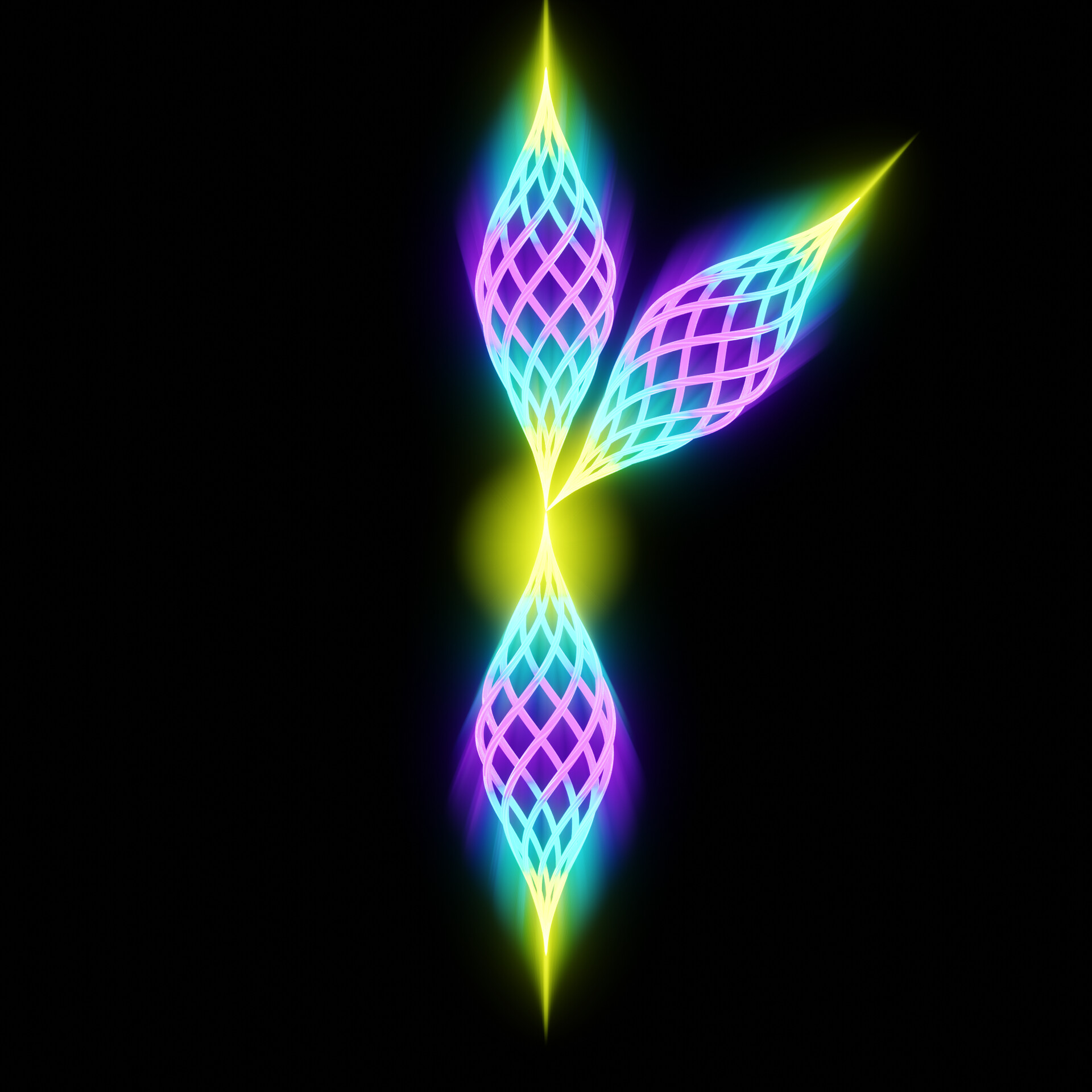
Website Logo

Style Guide
Color Palette
| Primary | Secondary | Accent 1 | Accent 2 |
|---|---|---|---|
Typography
Heading Font: Acorn, Helvetica
Paragraph Font: GT, Helvetica, sans-serif
Normal paragraph example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Colored paragraph example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Navigation
Site Map
Content
Home page
About me: Hello my name is Jonah Olsen. I am currently enrolled in BYUI as a cyber security major. I have two brothers and a cat back home in Havre De Grace Maryland. I absolutely love to learn about all sorts of random things. Currently I am learning a crafted language called Toki Pona! The attribute that I value most is time management. For me there is no more valuable resource than time and I try to be careful who I give mine to. I believe that since we are only given a limited amount of time on this earth that makes it our duty to spend that time wisely.
My experience: My very first job was working the kitchen at Chick-Fil-A during COVID. It was difficult working in a kitchen with all those restrictions but it taught me to be flexible which helped a lot during the next part of my life. After Chick-Fil-A I went on my mission where I worked at the Global Service Department (GSD). At the GSD I responded to emails about technical problems that members were having with Member Tools. After a couple months I was promoted to Group Leader where I oversaw the gospel meetings that we had every day. A couple months after that I was promoted to the Lead Group Leader where I conducted weekly devotionals and managed and trained other group leaders and gospel teachers for the rest of my mission. I had so much fun and learned so much at the GSD and I can’t wait to see what happens next!
Images for the Home page


Writing
Essays: Here is a list of some Writing essays that I am particularly proud of. [The Essays] Short Stories: This is a WIP that I wrote for a writing club that I started. [The Story] Talks: I wrote a couple talks that I was really proud of on my mission. [The Talks]
Images for the Page 2


Tech
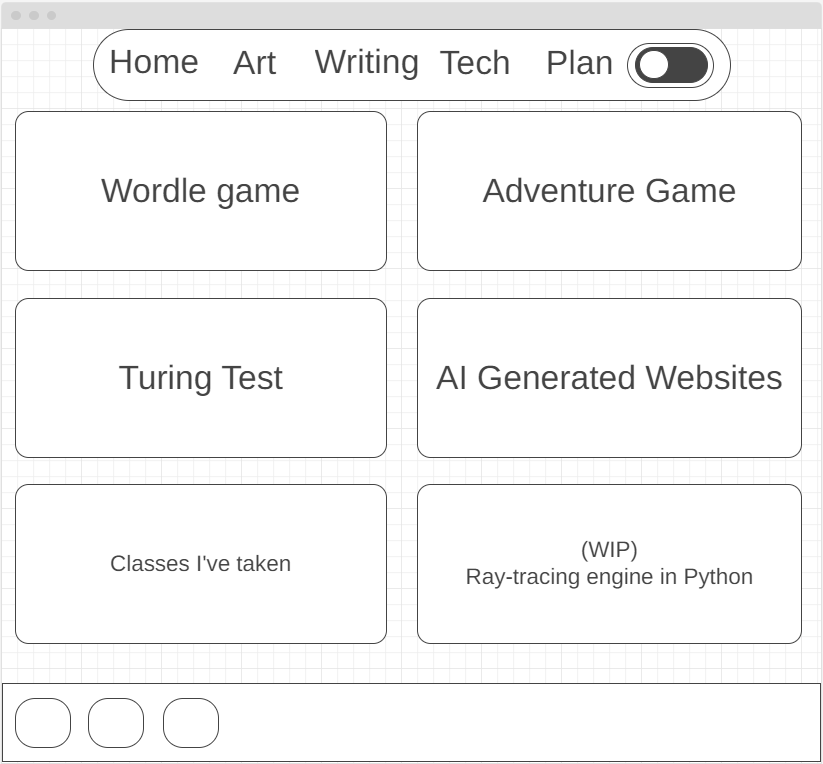
Code examples: [wordle game code snippet]: Here is a clone of the New York Times’ Wordle that works exclusively in the terminal. [adventure game example]: This is a text based adventure game I built for a programming class with an integrated rock, paper, scissors game! [Turing test example]: This is my best attempt at passing the turing test. It might just be up there with the latest versions of AI. [AI generated Website]: I have been messing around with AI a lot lately. Here is one of my nicest looking websites that I’ve been able to generate with just Chat GPT-4o.
Classes/courses: Currently I am enrolled in a Cloud Tech Class, 2 Python classes (“Intro to Programming” and “Programming with Functions”), and a Web Fundamentals class. I have also completed a couple online programming courses that range from C++ to JavaScript.
*There will only be gradients for this page and not pictures. The extra pictures will be on the other page.*
Art
Boss battle art competition. This was a challenge I did that involved more photscanning than I have ever done before. Most of everything in the picture is photo scanned with a few exceptions (fireball, grass, clouds).
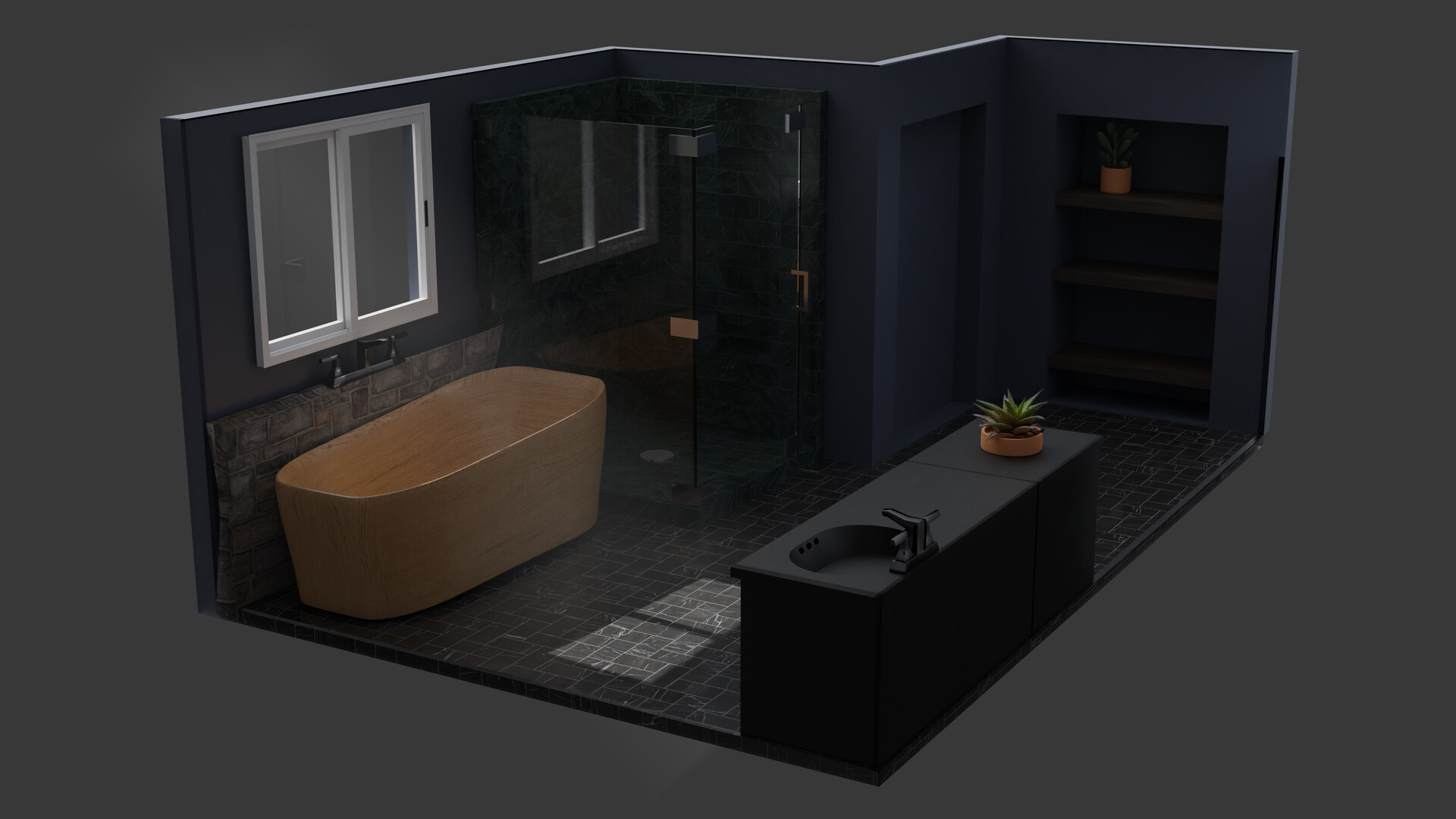
Interior design: I have really enjoyed making little bedrooms and bathrooms. It has been a very relaxing way for me to create art. I have also been having a lot of fun researching the Chinese art of Feng Shui to improve my interior design.
Cabin in the Woods: This was one of the first of what would later become a series of “little people renders”. I really enjoyed being able to focus on the lighting with these renders.
The All-Jonah: This was a piece that I “commissioned for myself” because I wanted to have something custom for my background. It had all of my proudest projects attached to it when I made it. But many years have past since I made this and I have been considering remaking a newer version.
Link to my Artstation: jonah_olsen.artstation.com
Images for the Page 4




Wireframes
Create three wireframes for your site. One for each page and list them here
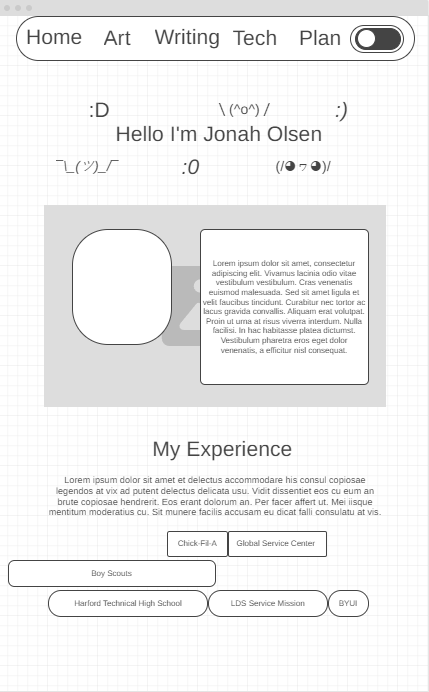
Home
I forgot to add the footer to this before I deleted the file. It will be there.

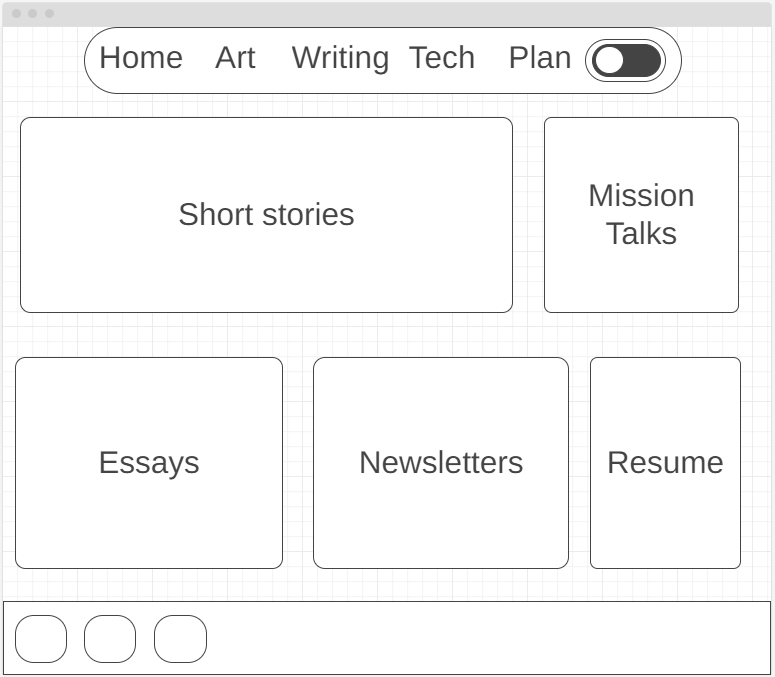
Writing
This page with have a paper texture in the background and a banner of books at the top maybe.

Tech
Each of these cards are going to be code snippits run through replit.